CGST_clock
配信者向けのデレステUI風時計です。
OBSなどの配信ソフトに取り込んで、現在時刻を配信画面にのせる用途を想定しています。
ガシャ画面右下などにあるボタンをかなり参考に、画像を使わず作成しました。

見てみる

クリックすると実際に動いてるページが開くので、URLをOBSのブラウザソースに追加してください。
逆に、動いてる時計をクリックするとここのページが開きます。
秒表示は2進数のバーになっています。
カスタマイズなどの詳細な使い方は下を読んでください。
①: OBSでの使い方(URLを参照する方法)
URLを参照するのでダウンロードするものはありません。
-
ソース追加で『ブラウザ』を選びます。

-
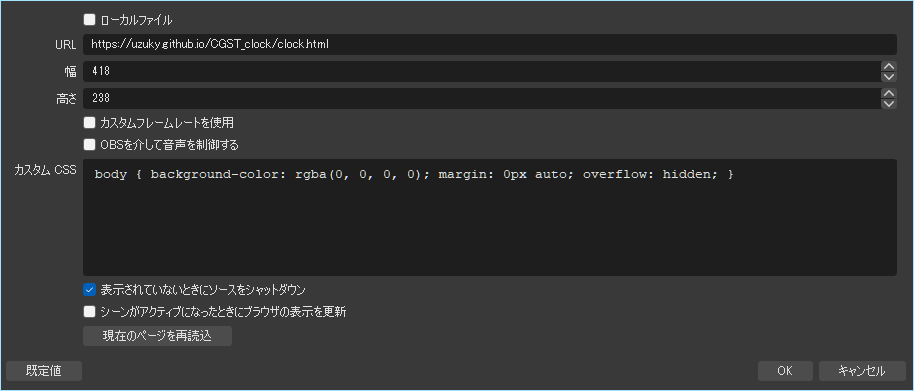
既定値から以下の部分を設定します。
URL:https://uzuky.github.io/CGST_clock/clock.html
幅:418
高さ:239
☑表示されていないときにソースをシャットダウン

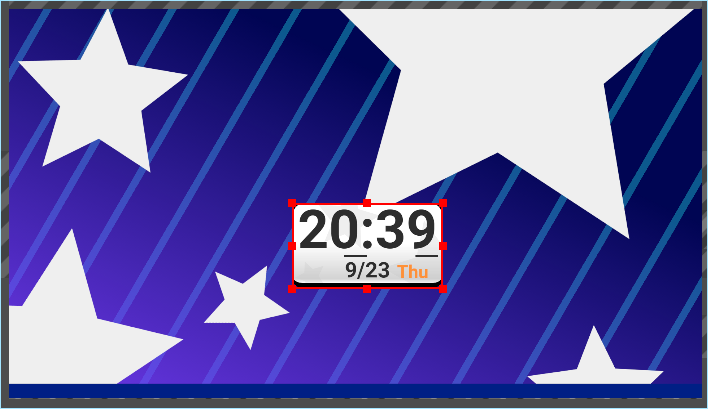
※幅と高さはデフォルトのサイズでも構いませんが、418x239だとほぼピッタリになるので、画面内に配置する際に使い勝手が良くなります。
※フォントを変えた場合は別のサイズに調整が必要です(フォントの変更については下の方)。
※表示されていないときに~のオプションは、別のシーンに切り替えていて表示していないときなど、メモリなどの使用が節約できて若干恩恵を受けるかもしれません。
米どうせ1秒に1回更新すれば十分なので、「☑カスタムフレームレートを使用」でFPSの値を1とかにするとちょっと軽くなるかもしれません。 -
OBSのプレビューに出てきます。

日付、曜日、秒や背景のいろいろを消したい場合(OBSの使い方)
- 上記で追加したソースのプロパティを開き、『カスタムCSS』に以下を 追記 します。
- 最初から入力されている
body~はそのままで、次の行以降に追記してください。
/* 日付、曜日が消えます */
#datenday { display: none; }
/* 秒の棒が消えます + 棒を消すとバランスが若干悪くなるのを調整します*/
#sec { display: none; }
#time { margin-bottom: -20px; } /* 数字を変えると時刻の下にある余白の高さが変わります */
/* 背景の★が消えます */
.star { display: none; }
/* 背景のボタンっぽい光沢が消えます */
#gloss { background: #FEFEFE; }
日付、曜日の列を消すとこんな感じです。

日付、曜日、秒を消すとこんな感じです。

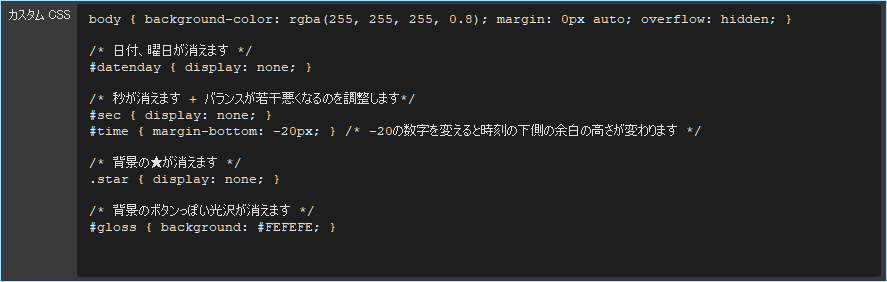
全部追記した場合の『カスタムCSS』欄はこんな感じです。

②: ファイルをダウンロードしてローカルで使う場合
ここ にある deresute_clock.zip をいい感じの場所に保存し、右クリックで展開(解凍)します。
中に clock.html、clock.css、readme_vx.x.txt の3つファイルが入っています。
OBSの場合はURLを指定する代わりに「☑ローカルファイル」にチェックを入れて clock.html を指定して使用してください。
ローカルで使う メリットはGitHubが落ちても大丈夫 なところと、 もっと柔軟にレイアウトをいじれる ところです。
たとえば、秒の棒の色や曜日の色は clock.html 内に直打ちされた JS で指定されているため、色を変えるにはダウンロードしてファイルを編集する必要があります。
秒の棒の色は90行目、曜日の色は112行目から118行目のところです。(CSSでいい感じに変更できる方法知ってる人がいたらプルリクして)
Webフォントを変更したい場合はclock.cssの8行目のURLを変更してください。
フォントについて
今回用いているのは『GoogleFonts』で公開されている『Roboto』です。
一方、デレステのUIで使われているフォントは『ロダンNTLG Pro』です。
『Fontworks LETS』を契約していて『ロダンNTLG Pro』が使える場合
もしくは他のフォントに変える場合
(OBSの設定例) ソース一覧からこの時計のプロパティを開き、以下を設定すると、かなりデレステに近づきます。
自分のPCにインストールされた他のフォントに変える場合も以下を参考に別のフォントを指定してください。
Webフォントを使いたい場合は font-family では指定せず、ローカルで使うときと同様にダウンロードし、clock.css の8行目のURLをWebフォントのものに変更してください。
どちらの場合もレイアウトが崩れると思うので、以下のパラメーターの調整が必要です。
また、他のフォントに変える場合、等幅フォントの使用を推奨します。
フォント名にPのついているプロポーショナルフォントなど、文字ごとに幅が違うフォントでは時刻が変わるたびに文字全体が動いてしまい、単純に見にくいです。
幅: 548
高さ: 265
(この幅と高さはロダンNTLG Proで丁度のサイズなので、フォントごとに変更してください)
『カスタムCSS』に以下を追記
/* 全体のフォント・幅を指定 */
#dateall {
font-family: 'FOT-ロダンNTLG Pro';
font-weight: 600;
width: 540px;
}
/* 時刻部分のマージンを設定(上/左右/下) */
#time {
margin: -70px 0 -60px;
}
/* 日付と曜日部分のマージンを指定(上/左右/下) */
#datenday {
margin: -15px 0 -20px;
}
『ニタラゴ』について
実は『ロダンNTLG』は『ニタラゴ』から派生したフォントという歴史があります。
そして『ニタラゴ』は現在『ニタラゴルイカ』として比較的安く販売されており、デレステフォント界隈では有名なフォントですが、 英数字部分に関しては『ロダンNTLG』と一致していません。
そのため、 英数字しか使わない時計に『ニタラゴルイカ』を適用してもデレステとは100%違うフォントになります。(全体的に重心の高さが異なっている他、特に1が決定的に違う)

↑ 『ロダンNTLG』

↑ 『ニタラゴルイカ』
使用例
うづきさんの配信 を見てください
(こちらのはフォントやレイアウトなどをいじったりしています)
お問い合わせ
https://x.com/uzukirin
https://mstdn.maud.io/@uzuky
ライセンス
MIT